虽然我一直都是将自身技能分为软技能和硬技能,并且按照一定规则来进行计划,不过还是有必要重新考虑一下侧重点,这么几年下年,折腾来折腾去,东搞搞西弄弄,一直没有很好的执行一个系统性或者专业化的自身知识技能体系。但维度有一点很明确的是,自身工作方向一定要和自己的目标知识建设是存在较大关联或重合的,这方面做的还是不错,所以大部分时间都没有跑题跑的太偏了。
硬技能
学历、院校、就职单位- 性格
- 江山难改本性难移,只能说尽量保持克制和改善。不忘初心也很重要
- 为人处世
- 最讨厌乌烟瘴气、帮派和小圈子,除非有必要,小圈子是一个不错的选择,但是小圈子很容易会和前两者有很强的关联性。还是需要一定程度上的假装合群
- 站队,不站队远比站队还严重。一直以来都不站队,或者抗拒站队,在一个比较强调控制的团队或组织里面,很容易被弄,最后过得也很惨,不过也从侧面反映了,这种团队和组织没必要长待,长久不了;事实却是证明了,不管多少年过去,这种组织或机构要么都死掉了,要么勉强维持着现状。
- 有时候少一点有意而为,很多时候明知道这样做的结果会如何。但自己偏偏不信邪,并且带着好奇心的故意做一些事情,反过来观察大家的反应,尽管确实很有效果,也相对客观准确的能观察到信息,但实际上不太理想,容易变成掘地自焚。
- 管理 & 洞察
- 尽管不喜欢也不想做管理岗位,也不愿意去做。主要还是不愿意和人打交道,不想去搞那些麻烦的人和事,也不想承当责任。
- 但事与愿违,年纪上去了,就该适当的考虑扩宽自身的路子。所以管理岗的一些同事,他们的行为风格是一个较好的学习习惯,和观察机会。透过他们可以间接学习一些成与败的经验。
- 从小到大洞察能力是不需要做任何评价的,这一个点是先天有优势,但还需要注意一下,不能让自身主观兴趣过多的去主导洞察的目标和信息的获取。先收集信息,后整理和分类。然后适当的对洞察结果做出相应,稳优先,切莫太急躁,因为现在认为干扰信息也挺多的。
软技能
- 知识深度
- 这里需要明确,这里提到的知识深度不同于公司层面,因为公司层面更多是通过所谓的知识深度来淘汰人的一个借口罢了。
- 这里更多是结合现阶段自身岗位情况,和未来目标可达岗位情况去指定的知识深度学习计划
- 编解码
- 目标:<了解>编码原理,能够通过码流的一些现象来判断大致的问题
- 知识范围(粗略,待二次细化):
- <了解> x264预处理过程
- <了解> x264图像分割的过程(预测、宏块划分)
- <了解> x264熵编码特点(非了解算法内部)
- <选择了解> x264 码控等相关模块
- check point(2-3年完成):
- 产出工具或matlab脚本,演示预处理过程
- 产出工具,可视化预测、宏块信息(先帧内,后帧间)
- 知识广度
- 这里需要明确,这里提到的知识深度不同于公司层面,因为公司层面更多是通过所谓的知识广度来淘汰人的一个借口罢了。
- 这里更多是结合现阶段自身岗位情况,和未来目标可达岗位情况去指定的知识广度学习计划
- 策略器
- 目标:搞清楚现有的一些策略器,对媒体“流畅”和“质量”的影响有哪些,如何做到的。
- 知识范围:
- <了解> 采集 <-> 前处理 策略通路
- <了解> 前处理 <-> 编码 策略通路
- <了解> 编码 <-> 编码 策略通路
- <了解> 编码 <-> 网络 策略通路
- <了解> 总控 <-> 各子控 策略通路
- check point(1-2年把大致流程搞清楚):
留意几类人
- 没自知之明,自以为是;关系不便搞僵,不过距离要保持住
- 自私的人,这些人靠利益维系
- 小圈子,小帮派。凡是”小“这个东西就很成问题
- 虚的人
- 看似很好打交道,其实很难的人
编译一些开源的时候不得不需要用到msys2。所以需要现在vs2013的命令行环境中启动msys2环境,这样就可以把vs的命令行环境变量继承到msys2。
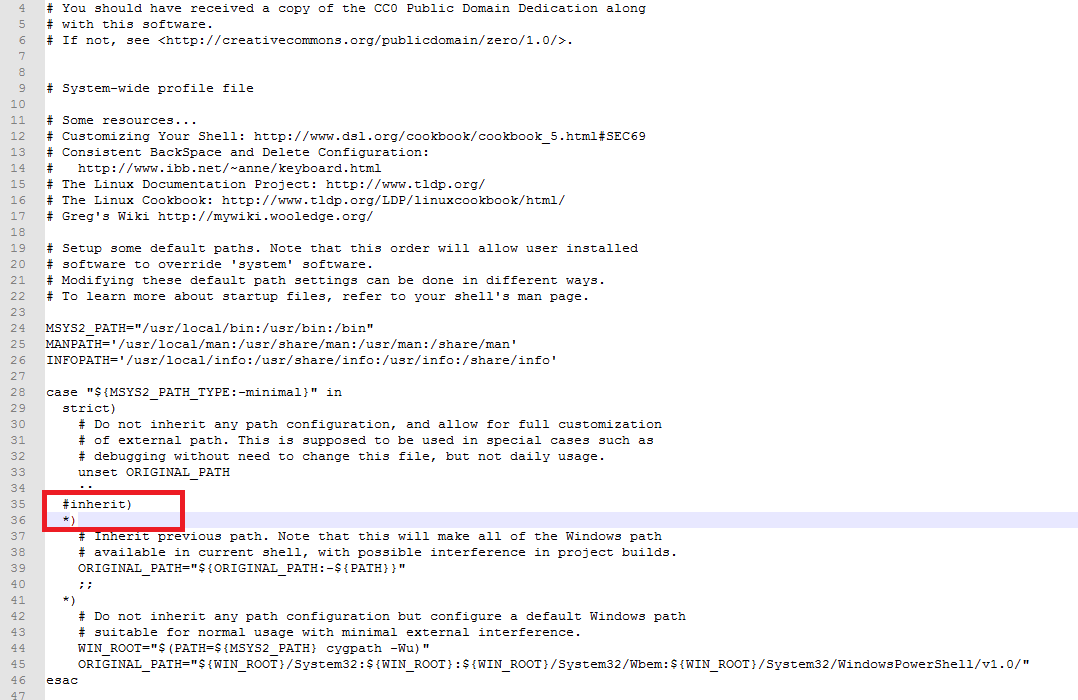
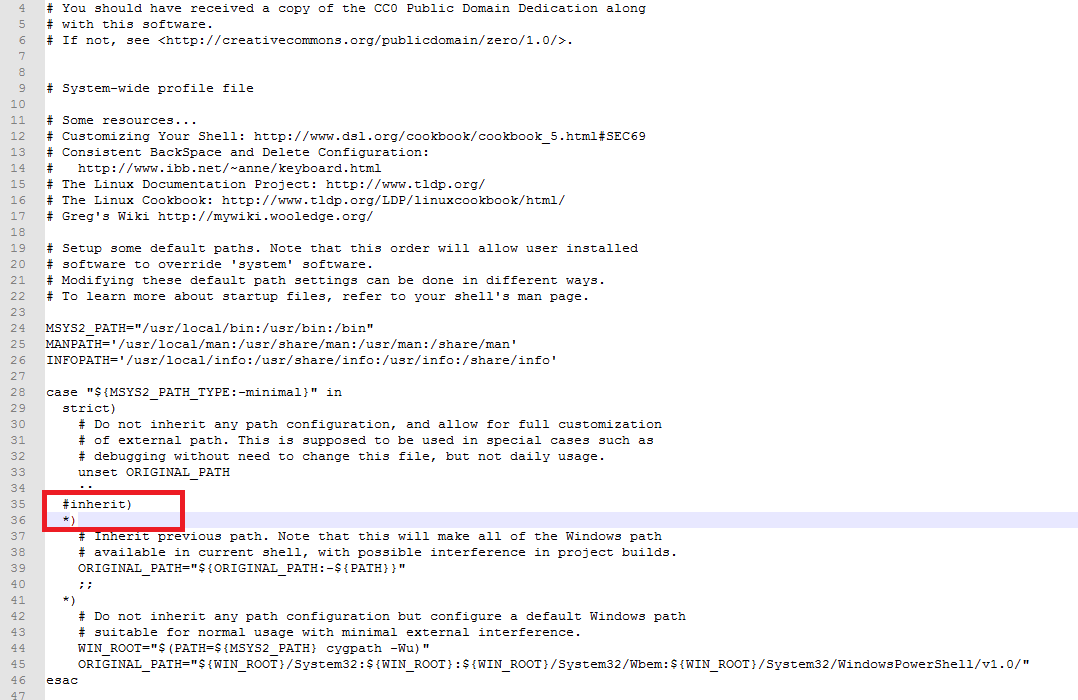
目前最新版本的msys2会出现不继承的情况,主要由于msys2 中/etc/profile文件中继承脚本的过滤了vs的一些有效环境,参考csdn上一个博客的修改方法,修改成如下:

最近拿了59的分支代码,后来偶然看到webrtc把wavein/waveout函数族相关的代码删除掉,看git注释另外根据chrome弃疗的心语路程,webrtc终于放弃xp了。
但苦了我了。。。。。。因为国内还有着一大群xp用户。。。。
webrtc最近半年的时间里又改代码框架,又改下载脚本!真***法科!
目前除了使用到python-curl、git、还用到了一个叫做python-boto的玩意,用来从aws上下东西的。不理解为啥不用自家的云。。。。
现在拿webrtc的代码,除了需要配置git、python-curl的代理,还需要配python-boto的代理。
python-boto的代理配置方式如下:
1,在某个目录中创建一个.cfg后缀的文件
2,然后填入内容如:
-
[Boto]
proxy=127.0.0.1
proxy_port = 10808
3,命令行中输入!
-
NO_AUTH_BOTO_CONFIG=C:\work\depot_tools\boto.cfg
最近在看webrtc的trunk上最新的代码,今天无意间留意到了stl容器中的“std::vector<T>::emplace_back”。事实上在接触webrtc之初我就经常能看到这个方法的使用,只不过那时候的对webrtc完全不了解,所焦点都在webrtc是个什么东西上。
后来查stl官方文档,看到的解释为:

构造并插入元素
同时网站上也给出了列子,但并不是很明确。看vs2015中对该函数的实现,实在看不懂(因为和push_back的一个分支实现很非常相似)。google看到这个函数代表在vector内部进行构造并放到数组里。
这样做的好处在于不需要去特意写移动构造函数,也不需要进行任何移动操作。间接的加快了性能。
ps:由于网上的说法存在问题,所这里要明确更正一下。
emplace_back和push_back两个函数都是通过“布局new”的方式将元素对象的内存放到自己的堆中(并非栈中)。
按照惯例,还是一如既往的通过代理进行下代码,并生成工程。因为webrtc是chromium里面的一个组件,所以webrtc和chromium的下载和生成工程的方法大同小异。
具体步骤如下:
1. 首先把depot_tools装好。
2. 配置代理
netsh set winhttp proxy 127.0.0.1:10808
set http_proxy=http://127.0.0.1:10808
set https_proxy=https://127.0.0.1:10808
3. 按照官方的步骤,下载代码
mkdir webrtc-checkout
cd webrtc-checkout
fetch --nohooks webrtc
gclient sync
4*. 如果gclient sync过程出现异常,或建议最好执行本步骤
gclient runhooks
5. 通过gn生成vs2015的工程
cd src
gn gen --ide=vs2015 /out/Default
结束。
这个过程中比较头疼的问题就是需要一个稳定的代理
由于最近在做强交互的在线直播,所以不得不对flash这玩意产生各种新的实用性认识,这主要还是由于先流行直播和点播中对flash的滥用造成的。
首先我不敢说我是完整经历了flash 1.0但现在的人,但至少当年的<阿贵>我还是印象深刻的。
在以前,浏览器就像不怎么支持tiff 一样是完全不支持flash的。要想用flash那就需要装插件,ie和firefox都是如此。
如今的浏览器为了迎合大众,都默认捆绑了flash插件。
由于activex控件存在开发麻烦,跨平台等问题,所以flash也间接成为了一个网页上的音视频播放器。
正因为方式软件工业在操作系统,多媒体接口,音视频编解码等方面还没有现在这样的一致性相对较好和可靠,所以大家都转为用相对简单的东西去设计系统。
首先从播放器角度去看,flash就不是一个很好的播放器,性能低下过度依赖浏览器特性,以及自身的不开放加之兼容范围较小,很难做到高保真和高响应。
以现在主流的一些直播网站为例,他们采用的均是单向音视频直播,弱交互,rtmp+h.264+aac。仅仅从h.264上来说要做到高质量,势必要提高码率,按照2m-5m码率去测试,我一个i5 460m的u上仅仅解码就至少要吃点40%的性能,而且还不能开显卡加速,要不然花屏,绿屏的问题就来了。
然后再说说aac,这个音频编码本来就不是为低延时设计的,也没有对延时做过太多要求,虽然有低延时版的aac。
显然单向的直播模型是可以用flash这套东西的,因为他成熟且方便用户使用。
但由于有这样的一些网站在用这套体系,无形中绑架了那些要做强交互的在线直播。
通过我对少量在用flash做强交互,和我们自身用flash做强交互的同行们沟通情况来看,大家用flash主要原因是较低用户的学习成本,或简化客户端复杂度,或有web端。
确实在各种流氓转正的今天,要想在用户电脑上正常的安装一个相对规矩的软件还是蛮难的。另外,在业务的开发周期,开发难度上和灵活性上,web确实要比native app好很多。
所以现在大家就陷入了一场困境,大势所趋下,技术实力或市场地位不是很强的公司显然只能顺应大流。
事实上,无论选用flash还是native app做强交互的直播,都是没问题的。但问题就在flash并非一个专业的音视频播放采集器,配套的系统也不见得能很好的处理网络一些问题所造成的体验不佳的情况。
所以在强交互的直播上,我个人及其反对使用flash用在任何和音视频的有关的地方。相信音视频方面用过flash或相应开发的人,应该会深有体会,这坑有多大……